「プログラミングを始めたけど、作りたいものが見つからない」
「プログラミングの基礎を学んだら、何を作ればいいんだろう?」
「プログラミング初心者でも作れるものは何があるの?」
これからプログラミングを学ぶ人も、既にプログラミングを学んでいる人も「作りたいものが見つからない….」と頭を悩ませることはありますよね。

僕もプログラミング初心者の時は「何を作ればいいのか分からない…」となかなか次の一歩が踏み出せない日がありました。
しかしある思考法がきっかけで「作りたい!!」と思うものが増え、大学在学中に30個以上のWebサービス、アプリ開発をしました。
今回は、プログラミング初心者が陥りやすい「作りたいものがない」理由と、「作りたいもの」のアイデアを増やす思考法、初心者におすすめの成果物10例を、自身の経験からご紹介します。
この記事を読めば「作りたいものがない…」という考えから「これを作ろう」と自信を持って考えられるようになりますよ!
それでは参りましょう
 【保存版】プログラミング学習の始め方と独学勉強法!初心者向け学習ロードマップ公開
【保存版】プログラミング学習の始め方と独学勉強法!初心者向け学習ロードマップ公開
作りたいものがきっと見つかる!
Udemy(ユーデミー)

作りたいものが見つかるオンライン学習サービス。1,000種類以上のコースが用意されており、講座の口コミ評判も高いです。期間限定の割引セールも実施中!
| 料金 | 1,000円〜 |
| 期間 | 無期限 |
| 校舎 | オンライン完結 |
| サポート | 返金制度あり |
| オンライン | 対応 |
| 割引情報 | 不定期セール実施中 |
Contents
プログラミング初心者あるある「作りたいものがない」

「作りたいものがない…」という感情は、プログラミング初心者のあるあるですが、正直当たり前と言えば、当たり前の回答になります。
最初から作りたいものがある人間は多くありません。僕も含めて、多くの人が「プログラミングを学べば何か作れるようになる」という期待から勉強しているのではないでしょうか。
「作りたいものがない」のは「出来ることが少ない」から。

作りたいものがない人は、単純に出来ることが少ない傾向にあります。

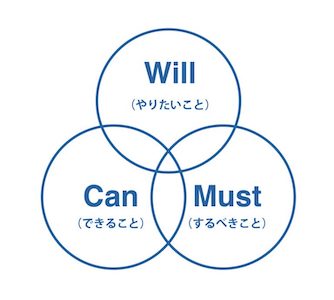
みなさんは「Will Can Must」をご存知ですか?
Will Can Mustとは、簡単に言えば「やりたいこと・できること・するべきこと」の3つの視点から紐解く自己理解の方法です。主にキャリア設計や、自己分析に使ったりします。
なかでも「Will = 自分が作りたいもの」「Can = 自分が作れるもの」が、今回のお話に通じる部分ではありますが、多くの場合「Can = 自分が作れるもの」の中でしか「Will = 自分が作りたいもの」を考えていません。
つまり「作りたいものがない」人は、そもそも「出来ることも少ない」可能性が高いと言うことです(もちろん全ての人に当てはまる訳ではありません)。改めて、自分の知識やスキルを見つめ直してみてください。
「確かにそうかも…」と思う方がいれば、自分ができないことの枠組みでも思考を増やしてみる、もしくは自分のできることをまずは増やす方向に努力してみる。と言ったことも大切な行動です。
「作りたいものがない」時は、とにかく真似することが大切!

「学ぶ」と言う言葉は「真似ぶ」から来ているように、全ての学習は真似をすることから始まります。そして、世の中のWebサービスの大半は真似をして作られていると考えても良いでしょう。
例えば、あの有名なメルカリでさえ、Yahooショッピングの真似をして作られていますし(UI/UXの向上目的)、ニコニコ動画もYoutubeの字幕サービスから独立して動画コンテンツサービスまで拡大しています。
「0から新しいものを作る」と考えると、かなり難しくなってしまいますが、既にあるWebサービスの真似をして、横展開(違う市場、違う業界に応用)してみるのも1つのアイデア方法です。
Amazonや楽天市場のようなECサイトを、お菓子限定に絞ったWebサービスを作っても面白いですし、就職や転職サイトを高齢者限定に絞ったWebアプリを作っても面白いですね。
「既にあるサービスを真似して新しい業態に生かしてみる」そんな視点で考えるのも、作りたい物を効率良く見つける方法ですよ。
現役エンジニアが教える「作りたいもの」を見つける3ステップ!

さてさて「作りたいものがない」と言う悩みは、当たり前と言えば当たり前の事実でしたが、どうすれば「作りたいもの」が見つける思考になるのでしょうか?
結論から言うと、次の3ステップを踏むことが「作りたいもの」を見つける最短距離です。
- まずは出来ることを増やしてみる
- 既存サービスを真似して作ってみる
- オリジナルサービスを考えてみる
それぞれ見ていきましょう。
ステップ①:まずは出来ることを増やしてみる

冒頭でもお話した通り、作りたいものを考えるには、出来ることを増やす必要があります。
「あなたはプログラミングを使って、どんなものが作れますか?」まずは自分自身に聞いてみてください。
例えば、Webサービス系なら
- ホームページの作成が出来る
- 遷移ボタンを追加できる
- データの接続ができる
- 新規登録 / ログイン機能 / 削除機能が付けられる
- カレンダー機能を追加できる
- 買い物かごを実装できる
- お問い合わせフォームが追加できる
などなど、細かい機能ごとに出来ることが異なりますよね?
全て何も見ずに作れる必要性はありませんが、このようなことを「一度はやったことがある」「インターネットで調べながらならある程度作れる」と言った経験値をつけることが重要です。
ステップ②:既存サービスを真似して作ってみる

ある程度、出来ることが増えてきたら、世の中に存在するWebサービスを完全に真似して作ってみましょう(もちろん完全コピー物を世の中に出してはいけませんよ)。
ソースコードを真似して書いてみることを「プログラミングの写経」と読んだりしますが、実はプログラミングの上達には写経がかなり効果的です。
現場ではどのようなコードで実装されているのか、内情を理解するきっかけにもなりますので、ただ真似するだけではなく、コードの意味を考えながら作ることで理解のスピードも格段に上がります。
ただし大型サイトを1から作るのは労力が必要になるため、自分の好きな部分(お問い合わせフォームや、予約画面、検索画面、一覧画面など)に絞って写経してみると学びになりますよ。
ステップ③:学んだことを組み合わせて作ってみる

既存サービスの様々なプログラムを覚えたら、好きなパーツを組み合わせてオリジナルサイトを作ってみましょう。
例えば
- Airbnbの検索画面を採用
- 一休の一覧画面を採用
- Moneyforwardのお問い合わせフォームを採用
と言ったように、自分の好みのパーツを組み合わせてみるだけでも、自分好みにUI設計されたWebサイトが完成します。
真似して得た知識を実際に組み合わせて作るだけでも、オリジナリティを感じられますし、1から自分で作った自信にも繋がります。
作りたいものがなくても、真似をして組み合わせるだけで、作れるものはごまんとありますよ。
プログラミング初心者が開発した成果物10例

それではお待たせしました。プログラミング初心者にも作れる成果物の参考サイトをご紹介します。
今回ご紹介するのは、オンライン学習サービス『 TechAcademy(テックアカデミー) 』のコンテストで優秀賞・最優秀賞を獲得しているWebサイト(Webサービス)です。
どれも本格的なWebアプリの完成図になっているため、是非アイデア出しの参考になればと思います。参考に受講コース名も記載しているため、興味がある方はテックアカデミーの受講も考えてみてください。
- 社員のための子育て応援サイト
- ペットホテルサイト
- ねこだらけのパズルゲーム
- 身長と体重からそれに近い有名人を検索
- 研究室と学生をマッチングする
- リレー小説投稿サイト
- シンプルかつ手軽に記録できるレシピサイト
- 絵本イメージの脱出ゲーム「マロンと不思議な家」
- スケジュール自動作成アプリ「OPTIMA」
- お買い物をサポートするアプリ「買うサポ」

評判が良くて料金も安い!
テックアカデミー

オンライン完結 × 学割対応のプログラミングスクール。20種類以上のコースが用意されており、講座の口コミ評判も高いです。今なら7日間限定の無料体験コースが受講できます。
| 料金 | 129,000円〜 |
| 期間 | 4週間〜16週間 |
| 校舎 | オンライン完結 |
| サポート | 専属メンター制度あり |
| オンライン | 対応 |
| 割引情報 | 早期割引・友達割引あり |
① 社員のための子育て応援サイト「ワークライフ NAVI」

| サイトURL | ー |
| 受講コース | Webデザインコース |
1つ目にご紹介するのは、Webデザインコース卒業生の制作物「ワークライフNAVI」です。「社員のための子育て応援サイト」がコンセプトの本サイトは、ターゲットを意識したデザインがしっかりとサイトに反映されています。マウスオーバーの細かい演出がサイトの雰囲気に合っていたり、世界観の統一が魅力的の最優秀賞作品です。
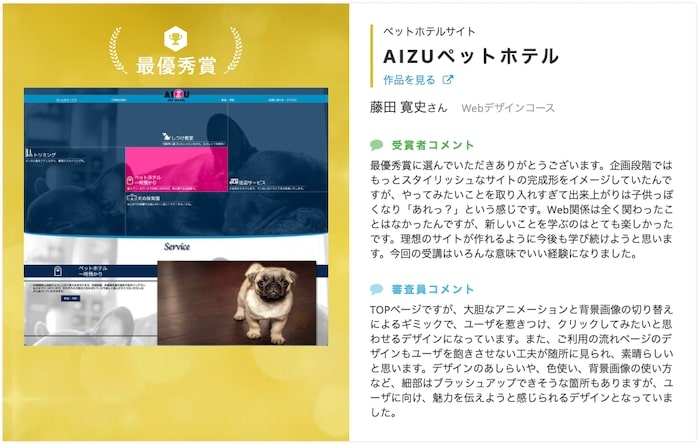
② ペットホテルサイト「AIZU ペットホテル」

| サイトURL | http://stainless-steel.sakura.ne.jp/ |
| 受講コース | Webデザインコース |
2つ目に紹介するのは、同じくWebデザインコース卒業生の「AIZUペットホテル」ペットホテルを専門にしたWebサイトは、見ているだけでもワクワクする大胆なアニメーションがついています。ユーザーを引きつけるデザインになっていたり、各項目が読みやすく設計されていたりと学べる点が多いですね。
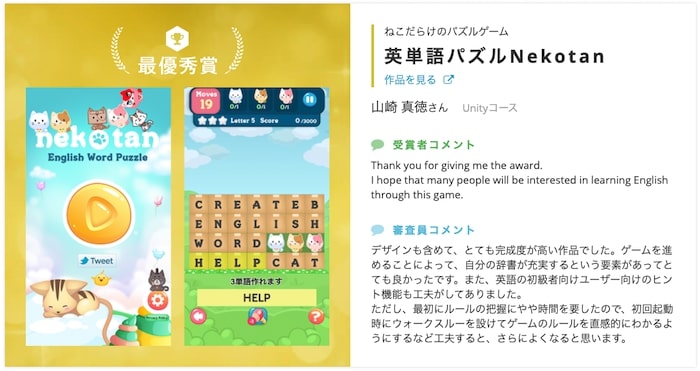
③ ねこだらけのパズルゲーム「英単語パズル Nekotan」

| サイトURL | https://apps.apple.com/jp/app/id1459524745 |
| 受講コース | Unity コース |
3つ目にご紹介するのは「英単語パズル Nekotan」Unity コース卒業生が作った圧巻のアプリ作品です(遊んでみましたが楽しい…)猫だらけのパズルゲームというコンセプトですが、デザイン含め動きも滑らかな完成度の高い成果物でした。英語初心者でも使いやすく、楽しく学べるアプリになりそうです。
④ 身長と体重からそれに近い有名人を検索「ハイトウエイト」

| サイトURL | http://www.heightweight.info/ |
| 受講コース | Webアプリケーションコース |
4つ目にご紹介するのは、Rubyを学ぶWebアプリケーションコース卒業生の「ハイトウエイト」身長と体重からそれに近い有名人を検索するTwitterでバズりそうなWebサービスですん。ポップなデザインで親しみやすく、何度も試したくなるような仕組みが面白いです。検索後にはSNSのシェア機能まで実装されているため、拡散性の高い話題性アプリに化けそうです。
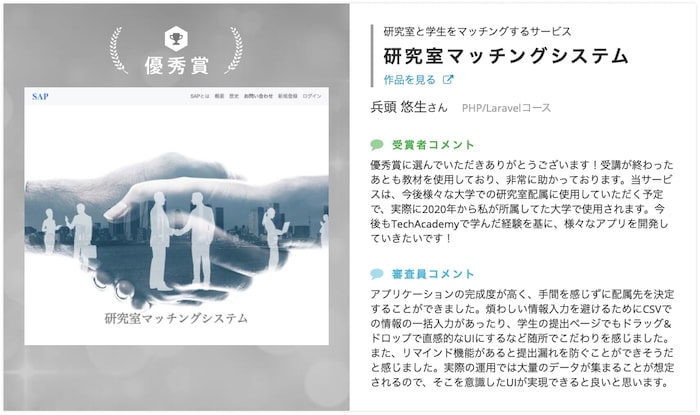
⑤ 研究室と学生をマッチングする「研究室マッチングシステム」

| サイトURL | https://sap.hyodoblog.com/ |
| 受講コース | PHP / Laravel コース |
5つ目にご紹介するのは、PHP/Laravelコース卒業生の「研究室マッチングシステム」研究室と学生をマッチングする大学生向けのWebサービスです。アプリケーションの完成度が高く、手間を感じずに配属先を決定できるため本当に使えそうなサービスコンセプト。デザインもシンプルで使いやすいです。
⑥ リレー小説投稿サイト「Relay Novel」

| サイトURL | https://relaynovel-t.herokuapp.com/ |
| 受講コース | Webアプリケーションコース |
6つ目にご紹介するのは、Rubyが学べるWebアプリケーションコース卒業生「Relay Novel」リレー型の小説投稿サイトです。小説をリレー形式に書いていくコンセプトも面白いですが、プロダクト全体が丁寧に作成されており一貫性のある仕組みでした。
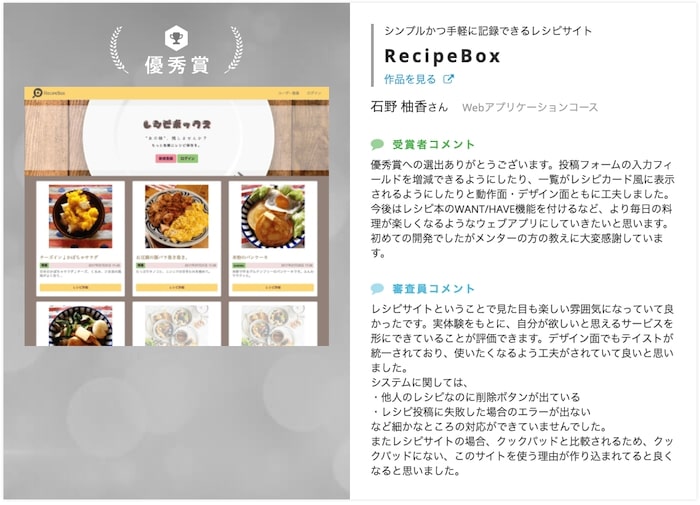
⑦ シンプルかつ手軽に記録できるレシピサイト「Recipe Box」

| サイトURL | http://special-recipebox.herokuapp.com/ |
| 受講コース | Webアプリケーションコース |
7つ目にご紹介するのは「RecipeBox」Ruby/RubyonRailsで作られたこのサービスは、シンプルかつ手軽に記録できるレシピサイトです。プロダクトの機能面だけでなく、デザインにも統一感があり馴染みやすいのが特徴。ユーザーの新規登録、ログイン機能が盛り込まれたシステムチックなサイト設計です。
⑧ 絵本イメージの脱出ゲーム「マロンと不思議な家」

| サイトURL | https://play.google.com/store/apps/details?id=com.ChestNutsHouse.MaronHouse |
| 受講コース | Unity コース |
8つ目にご紹介するのは、脱出ゲーム「マロンと不思議な家」です。Unityコース卒業生が作った絵本イメージの脱出ゲームですが、こちらも完成度が高く驚きました。脱出ゲームとしての機能面はもちろん、ホラーのような世界観からポップなデザイン、キャラクターの動きにも工夫を凝らした成果物です。
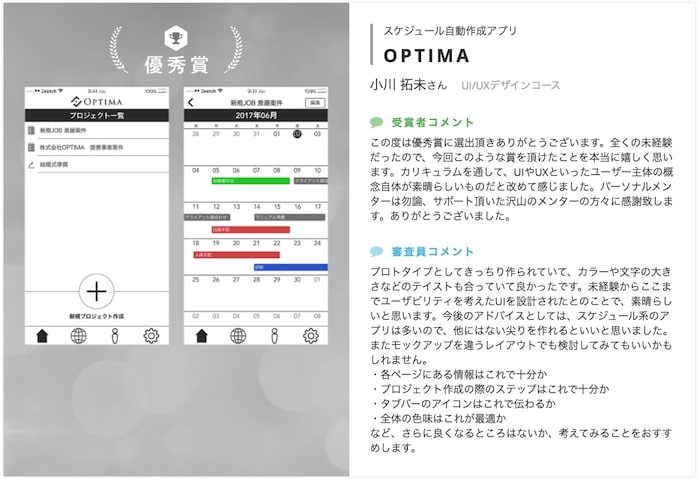
⑨ スケジュール自動作成アプリ「OPTIMA」

| サイトURL | ー |
| 受講コース | UI / UXデザインコース |
9つ目にご紹介するのはUI/UXデザインコース卒業生の作品「OPTIMA」、スケジュール自動作成アプリです。プロトタイプではありますが、色使いや文字サイズに統一感があり、UI/UX設計を考えられたアイデア溢れるWebアプリです。
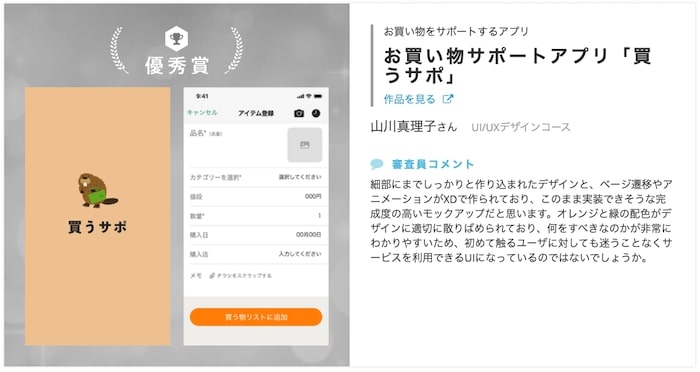
⑩ お買い物をサポートするアプリ「買うサポ」

| サイトURL | https://xd.adobe.com/view/c8d07288-03ab-436a-7398-afc11041085f-bee1/screen/6770e06c-e174-439b-bdda-7edf15e72dee |
| 受講コース | UI / UXデザインコース |
最後にご紹介するのは、お買い物をサポートするアプリ「買うサポ」です。細部にまで作り込まれたデザインとページ遷移やアニメーションが世界観を表していたり、配色の使い方や導線設計がきちんと為されていました。ユーザーが迷うことなく使えるデザイン性がポイントです。
「作りたいものがない」なら、プログラミングスクールの手を借りよう!

今回ご紹介したのは、オンライン学習スクールの「TechAcademy(テックアカデミー)」で優秀賞・最優秀賞を獲得した方の作品集。
プログラミング初心者でも、プログラミングスクールに通えば、優秀な講師・メンターのサポートを受けながら、作りたいWebアプリを簡単に作ることができます。
「作りたいものがない」なら、プログラミングスクールの手を借りるのも重要な手段。
どれだけ構想があっても、独学では完成まで時間がかかり過ぎてしまいます、、、。「こんな機能を付けたい」「こんなページを作りたい」。短時間で最大成果を生み出すなら、プログラミングスクールの力を使うことも考えてみましょう。
「作りたいものが作れる」TechAcademy(テックアカデミー)

| 入学金 | 0円 |
| 受講料金 | 139,000円〜 |
| 受講期間 | 4週間〜16週間 |
| 学べる言語 | HTML、CSS、JavaScript、PHP、Ruby、Python、Javaなど |
TechAcademy(テックアカデミー)は、オンライン学習のプログラミングスクールです。
Web講座のカリキュラム内には「オリジナルアプリの開発」が含まれています(全てのコースではありません)
オリジナルアプリ開発では、構想を現実化するために、講師(メンター)に相談しながら1から開発するカリキュラムで、アイデア出しから形作りまでを一人で行います。
今回ご紹介した成果物も、テックアカデミー卒業生が受講期間中に作成した作品集。僕自身もテックアカデミーを受講してWebサービスを2,3個リリースしています(現在は閉鎖済み)
受講料金も分割払いなら月々6,000円程度の出費で済みますので、作りたい物を見つけたい方は是非活用してみましょう。
ちなみに今なら7日間限定の無料体験コースも受講できます
「作りたいものが見つかる」動画学習サービス Udemy

Udemy(ユーデミー)は、多くの講師が在籍するオンライン学習サービスです。
無料コンテンツから有料コンテンツまで幅広く、学びたい内容をピンポイントで選んで勉強できます。
プログラミングスクールよりも料金帯が安く、かつ作りたい物を選んで学習できるため非常にコスパの良い動画学習サービスです。
僕自身もUdemyのコンテンツを購入しており「Instagramの類似サイト」や「Twitterクローンサイト」などを作成した経験があります。
購入しなくとも、コース欄を見ているだけでアイデアが湧いてくるため「作りたいものが見つかる」タイプの動画学習教材です。初めて聞いた方は、是非一度公式サイトを見てみてください
 【保存版】Udemyプログラミングおすすめ講座8選!初心者向け勉強法と評判を解説!
【保存版】Udemyプログラミングおすすめ講座8選!初心者向け勉強法と評判を解説!
その他の条件で、プログラミングスクールを探してみる

プログラミングスクールや動画教材は調べてみると星の数ほど存在します。プログラミングスクールの相性や向き不向きもあるため、もし興味がある方は様々な条件から調べてみましょう。
気になるプログラミングスクールが見つかれば、無料体験・無料カウンセリングに参加してみましょう。
 【2021最新版】プログラミングスクール徹底比較!おすすめ教室と選び方のすべて
【2021最新版】プログラミングスクール徹底比較!おすすめ教室と選び方のすべて
通学方法から教室を探す
| オンライン対応教室を探す |
| オンライン対応プログラミングスクール |
プログラミング言語から教室を探す
- Ruby が学べるプログラミングスクール
- PHP が学べるプログラミングスクール
- Python が学べるプログラミングスクール
- Swift が学べるプログラミングスクール
- Java が学べるプログラミングスクール
- javaScript が学べるプログラミングスクール
目的からプログラミング教室を探す
現役エンジニアが教える「作りたいもの」を考えるアイデア発散法

続いては、筆者も現場で実践している「作りたいもの」を生み出すアイデア発散法を、おすすめ順3種類でご紹介していきます。
- 不満・不便・面倒から考える
- 海外からアイデアを逆輸入する
- アイデアを組み合わせて考える
① 不満・不便・面倒から考える

1つ目のアイデア発送法は「不満・不便・面倒くさい」から考えることです。
自分が生活する中で感じる不満や不便、面倒臭いを考えてみてください。
例えば、僕が生活する中で感じる不満として「プログラミングやプログラミングスクールに関する情報発信が世の中に少ない…」という問題がありました。そんな不満から本サイト「プログラミングスクール比較ガイド」を立ち上げようと考えました。
他にも「筋トレの記録サイトが使いにくい」から「もっとシンプルで使いやすい記録サイトを作りたい」や、「名刺のテンプレートが少ない」から「名刺専用の比較一覧サイトを作りたい」などアイデアは無数に広がります。
「不満・不便・面倒くさい」から考えられたWebサービスは実は多く、ユーザーも求めていることが多いため、話題になるようなサービス作りにも繋がりますよ。
② 海外からアイデアを逆輸入する

2つ目のアイデア発想法は「海外からアイデアを逆輸入する」ことです。
実は、日本で流行っているサービスの9割は、海外でもともと流行っていた物と言われています。
海外で人気になっているWebサービスを日本人受けの良い形にアレンジするだけでも、オリジナル性が生まれます。ただし情報収集は全て英語になるため、難易度は上がります。
ご存知「楽天市場」も、海外で広がってきたショッピングモールを日本に持ってきて展開したサービスですし、海外ではやっているWebサービスを参考にするだけでもビジネスチャンスは生まれます。
海外で有名なサイト一つ紹介しましょう。
「Product Hunt」です。
英語サイトではありますが、サービスの紹介に特化しており、面白そうなサービスをクリックして紹介動画を見るだけでもどんなサービスなのか何となくわかります。
投票やコメント機能もあり、人気があるWebサービスを探すこともできます。
③ アイデアを組み合わせて考える

最後のアイデア発想法は「組み合わせ発想法」と呼ばれる考え方です。
3つ以上の関連しないアイデアを組み合わせることによって新しいビジネスを見つける発想法で、現場でもよく使われています。
多くの人はアイデアを1から考えなければいけない、と思いがちですがそんなことはありません。既にある発想のかけ算をするだけでも魅力的なアイデアは生まれます。
例えば「図書館 × 漫画 × アプリ」で、漫画専用アプリを作ったり、「自動車 × レンタル × サブスクリプション」で、カーシェアリングを作ったり…。考え方は多様多彩、自分のできることと組み合わせて考えてみてください。
まとめ

今回は、プログラミング初心者が陥りやすい「作りたいものがない…」悩みを解決するアイデア発想法や成果物例をまとめてきましたが、いかがでしたか。
作りたいものがない理由は人それぞれですが、まずはできることを増やすこと、既存サービスを真似して作ってみることが第1ステップになると思います。その中で新しく作ってみたい物、作りたいものが見えてくるとプログラミングがもっと楽しくなりますよ。
今回ご紹介したアイデア発想法や、初心者が開発したサービス事例集を参考に、作りたいものを見つけるきっかけになれば幸いです。
 【保存版】プログラミング学習の始め方と独学勉強法!初心者向け学習ロードマップ公開
【保存版】プログラミング学習の始め方と独学勉強法!初心者向け学習ロードマップ公開


